Kanvas
A light weight customizable canvas editor for nextjs applications

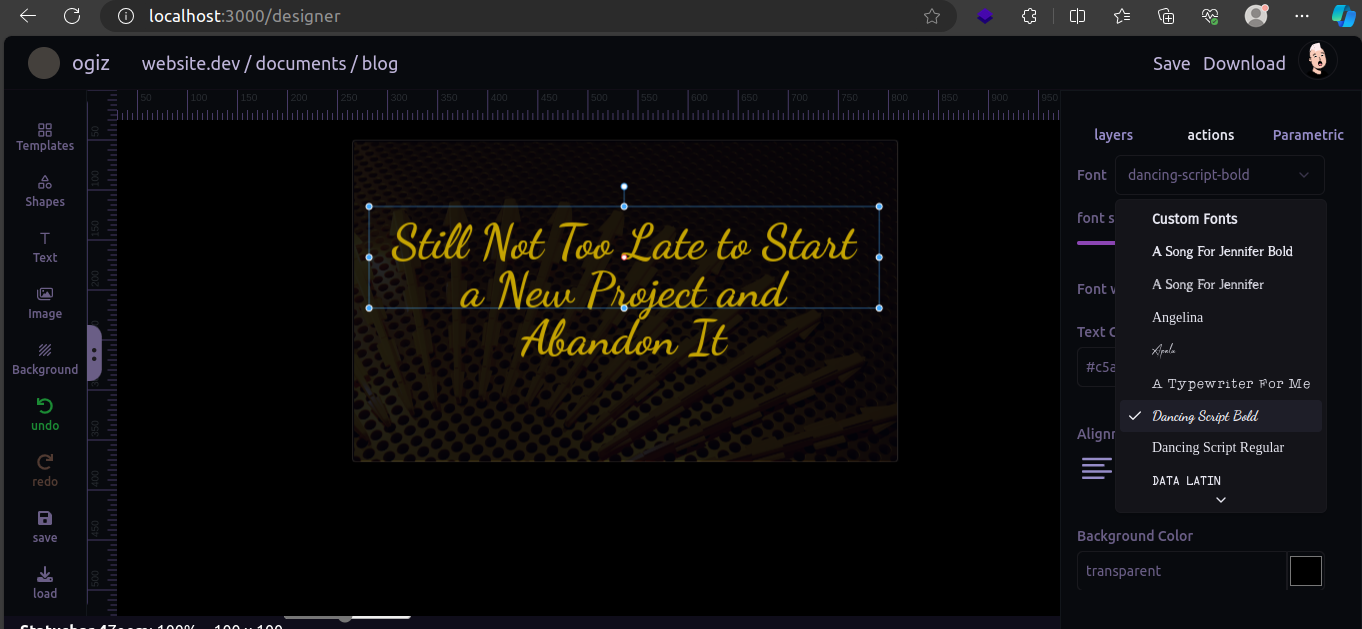
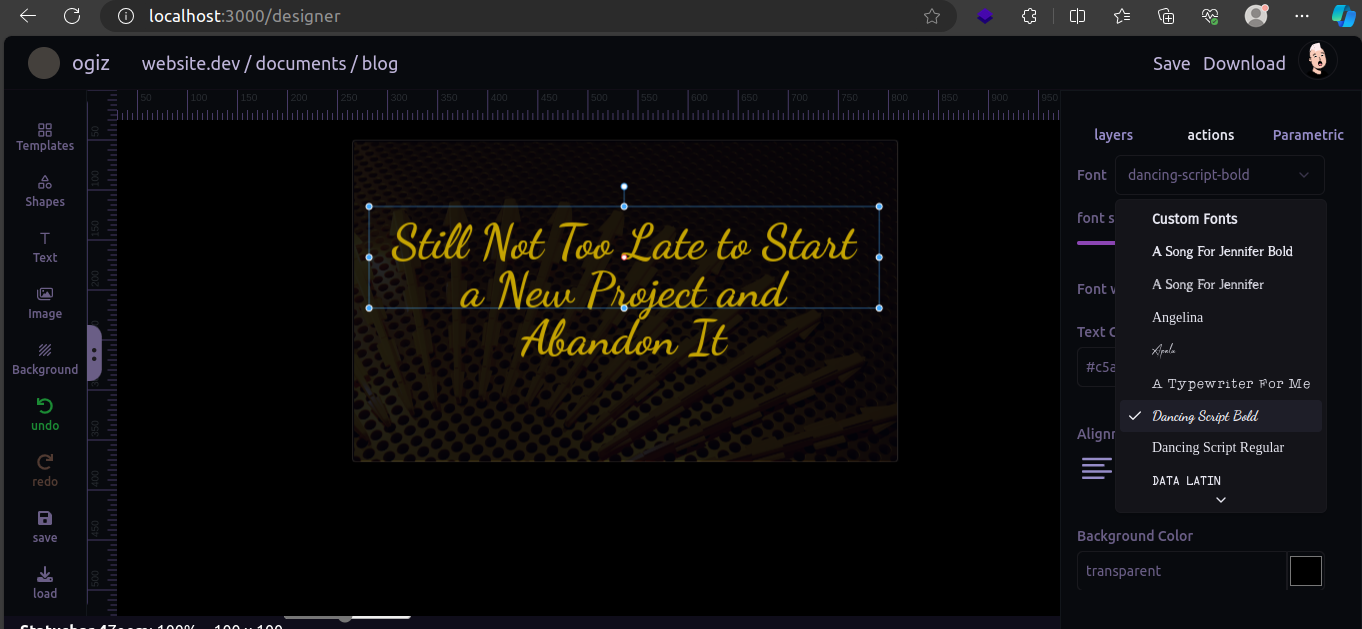
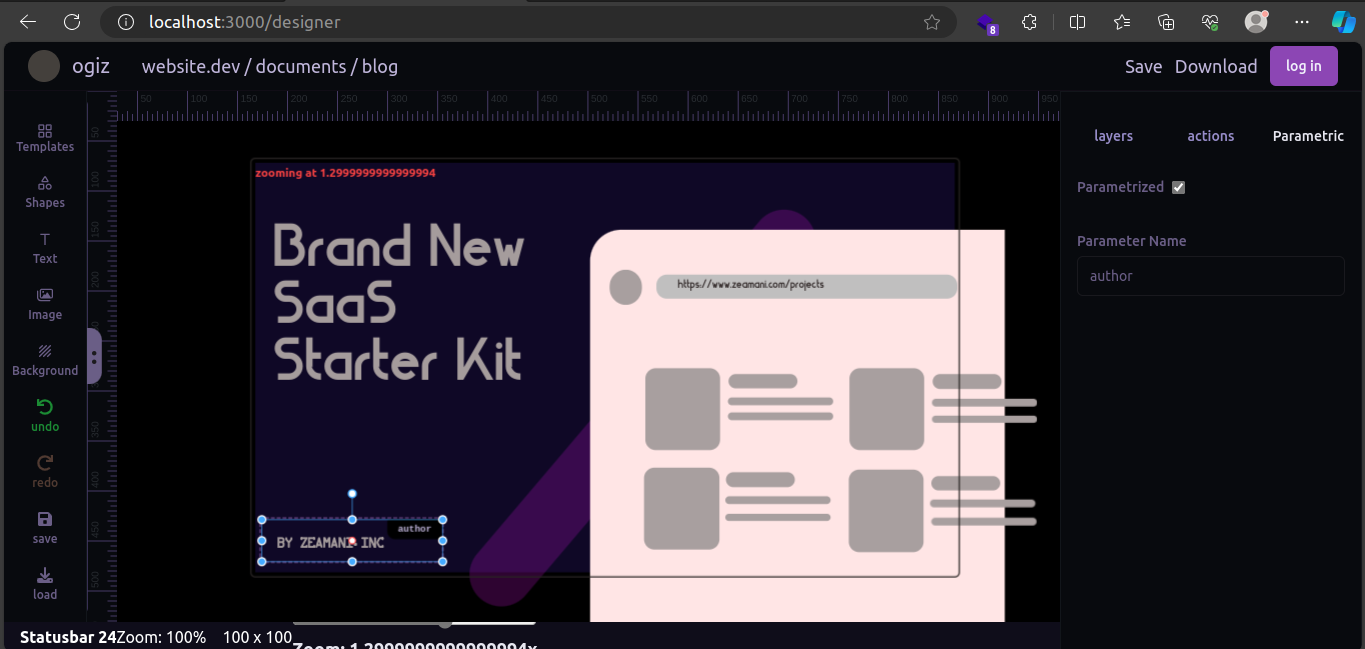
Welcome to Kanvas, lightweight, and fully customizable canvas app built with cutting-edge technologies! 🚀 Whether you're a designer, developer, or someone passionate about creative web apps, Kanvas is here to help you design beautiful and interactive div-based canvases.

But it doesn't stop there! Kanvas is easily extendable, making it a versatile tool for designing not only div elements but also for integrating with popular libraries like Konva or Fabric.
✨ Features
- Modern Tech Stack: Built with Next.js, Lucia Auth, Prisma, Supabase, Shadcn, TailwindCSS, and Zustand.
- State Management: Effortlessly manage your state using Zustand, with built-in undo/redo functionality.
- Interchangeable Use: Configurable to work with Konva or Fabric if you prefer to design with those libraries.
- Beautiful UI: Styled with TailwindCSS and Shadcn, offering a sleek and intuitive user experience.
- Customizable: Easily configure and adapt the template to your needs or scale it for your projects.
- State Persistence: Using Supabase for database management ensures that your designs are saved and retrievable with ease.

📦 Tech Stack
- Next.js: For a fast and scalable React framework.
- Lucia Auth: Authentication made simple and secure.
- Prisma: Powerful ORM for easy database access.
- Supabase: Scalable and secure data management.
- Shadcn: Beautiful UI components built with Radix UI.
- TailwindCSS: Rapid styling with utility-first CSS.
- Zustand: A small, fast state-management library with a minimal API.
🚀 Get Started
Clone the repository:
git clone https://github.com/your-username/kanvas.git
cd kanvasrepository : https://github.com/Amanuel-1/kanvas
live demo : https://kanvas-psi.vercel.app